Оба поисковика утверждают, что что-то уже могут по индексированию SPA приложений. В статье показаны результаты проведенного эксперимента по индексации чистого SPA вебсайта.
Результат: Google – хорошо, Yandex – не очень.
SPA
SPA приложения получают данные и отображают их на странице асинхронно, через AJAX запросы. В связи с чем, для индексации таких сайтов поисковик должен понимать JavaScript и грузить и обрабатывать не только основной HTML страницы, как он это делал много лет, но и сопутствующие ресурсы.
Это требует значительно больше усилий на стороне поисковика (на порядки больше обычного html парсинга) из-за необходимости запускать виртуальный браузер для каждой такой страницы. Потому данная техника очень долго была недоступна, в связи с чем сайтам, жаждущим быть проиндексированным, нужно было применять обходные маневры, как то:
-
SSG
-
Prerendering
-
SSR (с Node.js и гидратацией – Nuxt, Next.js и др.)
-
Отдельная облегченная версия сайта для поисковиков с генерацией контента на сервере и SPA для людей
-
Обычная серверная генерация (PHP и пр.)
Основная причина делать сайты как гибридные SSR – требование иметь SEO. Разрабатывать SPA приложения намного легче, комфортней (DX), они поддерживаемей и расширяемей, их разработка дешевле и быстрей. Поэтому SEO оптимизация – давняя боль фронтенд разработки.
С целью проверки текущего положения дел у поисковиков в плане понимания JavaScript-a при индексации страниц было проведено два эксперимента. Первый со страницей на голом JavaScript и запросами на fetch(), и второй – простое Vue приложение.
Несмотря на достаточно оптимистичные результаты, нужно отметить, что например мой рабочий (уже не такой элементарный) Vue 3 проект на Google не индексируется, то есть, успешность всего этого зависит, естественно, от логики приложения, а также, вероятно, от используемых библиотек.
Vanilla JavaScript
Код страницы – https://github.com/vuesence/spa-seo/blob/main/public/vanilla-js.html
В тело страницы последовательно добавлялись уникальные фразы (чтобы потом по ним можно было искать в поисковике) – в скрипте самой страницы, после события DOMContentLoaded, а также после возврата данных функцией fetch() для первого и второго случая.
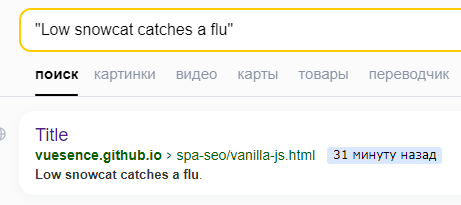
Сама страница – https://vuesence.github.io/spa-seo/vanilla-js.html
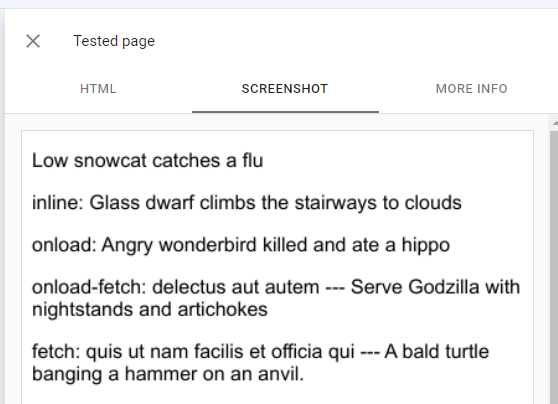
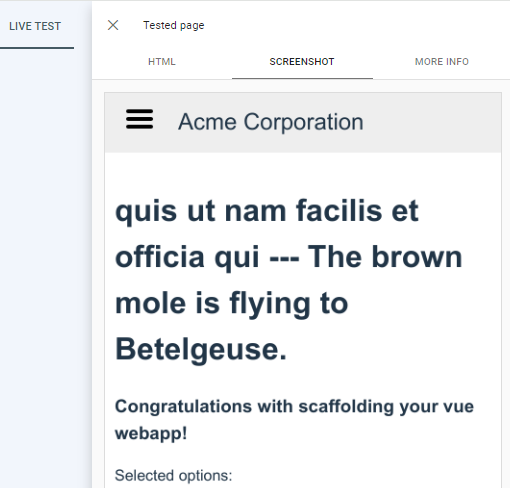
Отобразил страницу корректно в Live test preview:

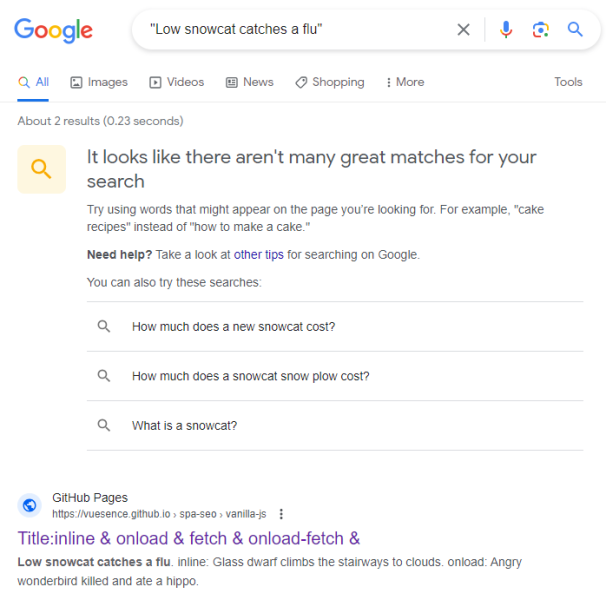
Через несколько часов показал ее в результатах выдачи, причем с корректным title (он тоже ставился динамически) и полным описанием в сниппете:

Yandex
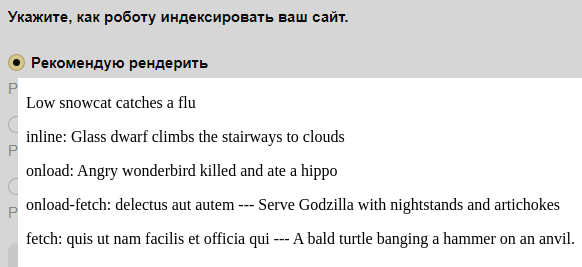
При явном указании рендерить через JavaScript правильно показал скриншот страницы:

Индексирование также прошло успешно, однако title – статичный.

Vue приложение
Простое Vue 3 приложения с vue-router и тремя страницами. Репозиторий проекта – https://github.com/vuesence/spa-seo/
В методе onMounted() компонента главной страницы через fetch() получаются данные с https://jsonplaceholder.typicode.com/ и затем добавляются в html шаблон.
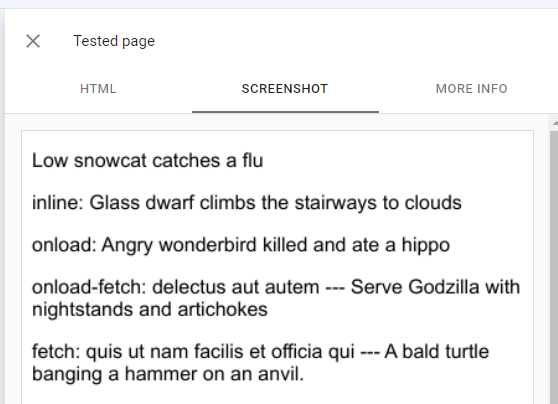
Live preview отображено правильно:

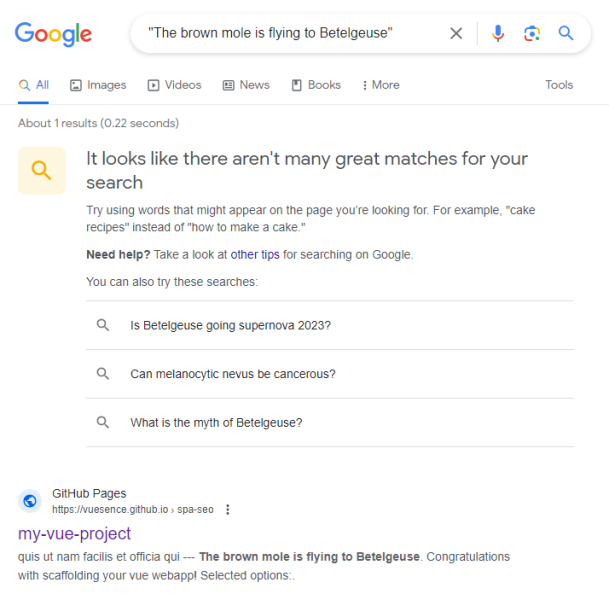
Построенный HTML код так же содержит весь нужный текст. Через несколько часов сайт появился в результатах выдачи:

Yandex
В Live preview – белый лист. В результатах поиска – пусто, хотя отмечено, что робот эти страницы уже обошел.

Выводы
Требуется проверка работы других фронтенд фреймворков и каждого приложения индивидуально, но поддержка индексирования SPA у Google уже на очень приличном уровне. У Yandex – нет.
В англоязычном сегменте интернета при опоре на Google использование SSR становится не обязательным.

Open graph
Еще одним фактором использования генерации на сервере являются свои open graph мета-теги для каждой страницы для построения сниппетов Фейсбуком, Телеграмом и другими соцсетями. К сожалению, они JavaScript не понимают от слова “совсем”, поэтому при необходимости использовать прикладную логику на сервере фронтенда придется.
Однако, сгенерировать и вставить несколько строчек в head секцию html страницы намного проще, и вполне реализуется одним скриптом на Python, PHP, вместо поднимания сервера на Node.js.
Ну в очередной раз можно посоветовать использовать две версии сайта – SPA для людей, и с простой серверной генерацией – для поисковых роботов. Они это разрешают.
Узнать интересную и полезную информацию о Vue.js и фронтенде в целом, а также изучить фреймворк по переводу лучшего учебника по данной теме «Vue.js 3 — Шаблоны проектирования и Лучшие практики» можно на нашем сайте: Vue‑FAQ.org.
Также заходите на наш Телеграм‑канал: https://t.me/vuefaq
Monstro – сервис для продвижения сайтов и услуг
https://t.me/monstrotraf