Стоит ли делать для сайта красивый футер? Нужен ли в принципе сейчас веб-страницам подвал? Или это пережиток прошлого? И как эффективно использовать данный элемент веб-дизайна на пользу SEO? Давайте разбираться.

Рекомендация месяца: Нетология – образовательная платформа для обучения современным востребованным профессиям по направлениям: Маркетинг, Бизнес и управление, Дизайн и UX, Программирование, Аналитика и Data Science, EdTech, B2B. За 10 лет работы они выпустили более 60,000 специалистов.
Объективная действительность интернет-коммерции сегодня включает в себя огромное множество самых разнообразных требований к оформлению и наполнению сайтов.
Чрезмерная перегруженность профильных специалистов приводит к тому, что некоторые, казалось бы несущественные, элементы сайтов остаются без должного внимания. Одним из давно позабытых компонентов любой веб-страницы является футер (footer или подвал). Их легко не заметить при просмотре сайта, но без них в значительной степени усложняется процесс навигации.
Многие SEO-специалисты считают, что футеры – лишь дань прошлому, что они не играют большой роли в процессе развития и продвижения ресурсов. В свою очередь, большинство дизайнеров придерживаются мнения о том, что практически никто из посетителей не прокручивает страницу до самого конца, а значит и футер им на глаза не попадается. Но на деле всё обстоит немного иначе.
Оптимизация подвала сайта не оказывает непосредственного влияния на объём поступающего трафика. Тем не менее, благодаря его оформлению вы можете провести внутреннюю перелинковку и повысить уровень поисковой оптимизации проекта.
Ещё одним приятным бонусом, который включает в себя качественный футер, является улучшение пользовательского интерфейса (и опыта). Вашим посетителям будет проще найти то, что они ищут, а значит подрастут и поведенческие факторы, влияющие на ранжирование в органической выдаче.
- Футер для SEO
- Как использовать футер
- Примеры хороших футеров
- Заключение
Футер для SEO
Влияние структуры и содержания футера на общую стратегию продвижения весьма ограниченное и не может считаться значительным. Тем не менее оно не нулевое, поэтому задумайтесь над тем, чтобы разработать хороший подвал для сайта.
Основным достоинством футера является влияние на восприятие сайта поисковыми алгоритмами. Ботам проще понимать структуру страницы, если в подвале расположены элементы навигации.
Джон Мюллер подтверждал, что Google не делает особых различий между ссылками в теле статьи и элементами навигации, когда оценивает структуру сайта:
Мы их особо не различаем. Если на что-то есть ссылки в подвале страницы и на эти страницы есть ссылки по всему веб-сайту, то, с нашей точки зрения, веб-сайт считается перелинкованным. Это не тот случай, когда мы бы сказали: «О, ссылки в футере имеют меньший вес или не так полезны, мы будем игнорировать их или что-то в этом роде». Поэтому с нашей точки зрения, когда дело доходит до ссылок, мы, по сути, видим их просто как ссылки на странице.
Ссылки, с нашей точки зрения, просто помогают нам лучше понять структуру сайта, и находятся ли они в шапке, футере, боковой панели или основном контенте, для нас это особо ничего не меняет.
Модель, согласно которой вес ссылки зависит от её кликабельности, прямо противоречит заявлению представителя поисковой системы. Но это не значит, что Google не уделяет внимание различным инструментам, способным оценивать эффективность ссылок.
Например, ещё в 2004 году была запатентована, так называемая, «Reasonable Surfer Model», способная отслеживать вероятность перехода по той или иной ссылке. А в 2006 году появился инструмент «User-Sensitive Pagerank», который оценивал вес ссылок, исходя из поведения посетителей страниц и вариантов их взаимодействия с ними.
Ярче всего футер влияет на скорость сканирования сайта в целом. Таким образом вебмастер может рассчитывать на постепенный рост позиций, потому что он обойдёт конкурентов по этому фактору и алгоритмы начнут ранжировать страницы несколько выше.
А самое главное заключается в том, что нижняя часть сайта не требует практически никакого внимания. Её легко оформить. На это не нужно много времени и сил.
Как использовать футер
Качественный футер – удобный и функциональный. Он содержит в себе множество различных ссылок и визуальных элементов. Многие SEO-специалисты опасаются наполнять его полезными инструментами, стремясь поддерживать общий баланс структуры страницы, но в действительности для футера это не проблема. При этом самая главная ошибка – ограничиться лишь служебными ссылками.
Основательный подход к оформлению футера предполагает разработку для него собственного макета, способного вместить достаточный объём элементов навигации. В качестве примера можно привести следующие варианты:
- Выпадающие списки. Таким образом вы сможете поместить в небольшой футер множество полезных инструментов.
- Подзаголовки. Не бойтесь правильно оформлять контент, независимо от места его нахождения. Но только в том случае, если это уместно. Просто так портить семантическую вёрстку не стоит.
- Контекстные элементы. Футер может быть неодинаковым, в зависимости от конкретной страницы, на которой находится пользователь. Это поможет повысить релевантность.
Какие ссылки нужно добавить в первую очередь:
- Важные или популярные страницы. Доступ к ключевой информации следует открывать везде, где только возможно.
- Полезные статьи или руководства. Это страницы с высокими показателями поведенческих факторов.
- Категории и подкатегории.
- Инструменты и сервисы. Пользователи оценят подобную предусмотрительность.
- HTML-карта.
- Второстепенные ссылки. Они во-многом зависят от специфики конкретного сайта.
В идеале футер не должен дублировать элементы навигации из верхней части страницы. Продумайте его содержимое таким образом, чтобы оно дополняло, расширяло пользовательский интерфейс.
Если вы боитесь потенциального ухудшения пользовательского опыта в виду чрезмерно большого футера, просто больше времени уделите его структурированию. Спрячьте часть элементов в выпадающие списки или воспользуйтесь иными инструментами для облегчения их визуального восприятия.
Примеры хороших футеров
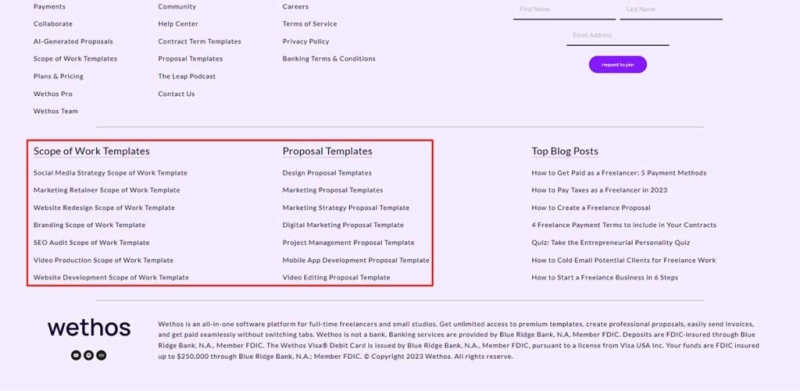
Сервис Wethos размещает ссылки на популярные шаблоны в отдельном блоке ещё ниже футера. Такой вариант не часто удаётся встретить даже при просмотре большого количества качественных коммерческих сайтов.

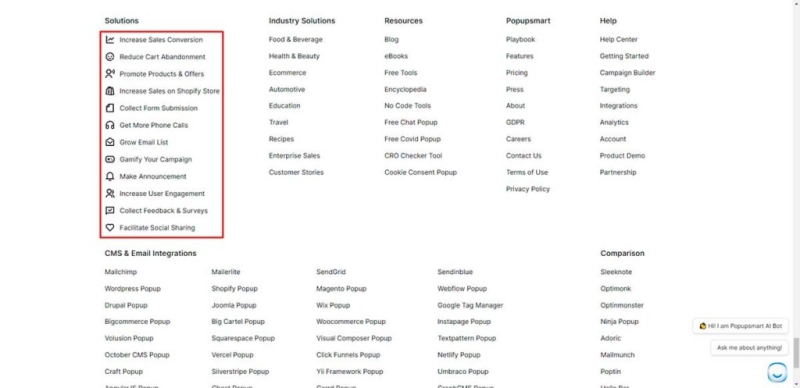
Выбор Popupsmart был сделан в пользу набора значков, которые упрощают процесс взаимодействия с длинными списками ссылок в футере.

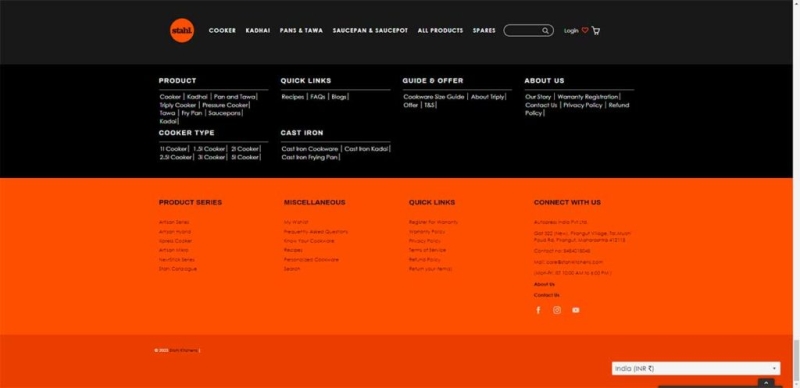
Двойной подвал сайта Stahl Kitchens хорошо структурирован и содержит в себе все необходимые ссылки на ключевые разделы, без ощущения перегруженности.

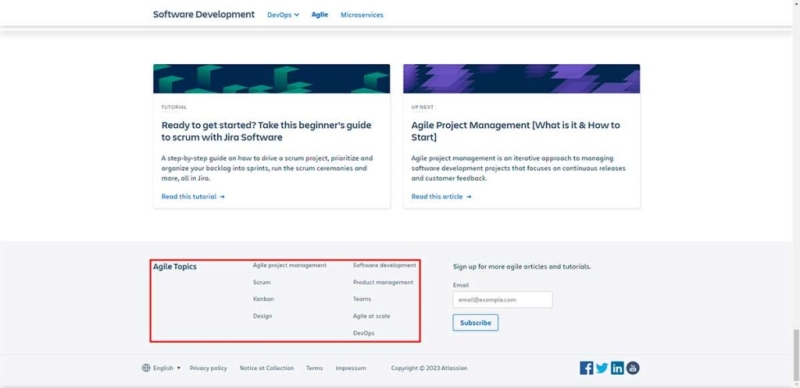
Сервис Atlassian использует контекстные футеры, которые становятся уникальными, в зависимости от конкретного лендинга, на который вы перешли.

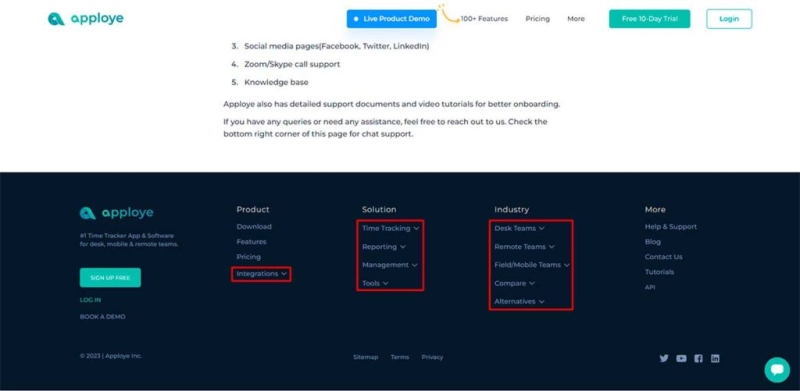
А сайт Apploye применяет выпадающие списки для того, чтобы визуально сократить объёмный футер, в котором содержатся ссылки практически на все случаи жизни его посетителей.

Заключение
В SEO не так много факторов, которые дают быструю обратную связь: тайтл, контент, расширенные сниппеты, обратные ссылки, внутренняя перелинковка. Большинство элементов требуют времени или работают только в связке с чем-то другим.
Многие вещи, которые мы с вами делаем, находятся на периферии пользовательского опыта и вознаграждаются при следующем обновлении ядра алгоритма или дают эффект медленно, с течением времени, как, например, улучшение EEAT.
Оптимизация футера, возможно, не даст быстрого увеличения органического трафика, но повысит качество сайта, скорость краулинга и улучшит UX.
Оптимизировать подвал стоит только в том случае, когда большая часть SEO-работ на сайте выполнена. Или если у вас проблемы с краулингом.
В конце концов, посмотрите на тепловые карты вашего сайта. Какая часть пользователей прокручивает страницы до самого конца? Особенно это характерно для коммерческих лендингов.
В мире, где у подавляющего числа людей уже выработалась стойкая баннерная слепота и дефицит внимания, следует использовать любую возможность представить пользователям то, что им нужно, в неагрессивной форме.
Так почему бы и нет?
Monstro – сервис для продвижения сайтов и услуг
https://t.me/monstrotraf